Designer
![]() Designeren giver dig værktøjer og funktioner til at tilpasse den valgte skabelon eller det valgte tema. Den tilbyder ikke træk og slip-elementer eller JavaScript/CSS-frameworks. Normalt fører disse teknikker til langsomme hjemmesider af lav kvalitet, som der allerede er mange af på nettet. I stedet vælges vejen med ren og struktureret kode, så du kan skabe en letvægts, superhurtig og smuk hjemmeside af høj kvalitet.
Designeren giver dig værktøjer og funktioner til at tilpasse den valgte skabelon eller det valgte tema. Den tilbyder ikke træk og slip-elementer eller JavaScript/CSS-frameworks. Normalt fører disse teknikker til langsomme hjemmesider af lav kvalitet, som der allerede er mange af på nettet. I stedet vælges vejen med ren og struktureret kode, så du kan skabe en letvægts, superhurtig og smuk hjemmeside af høj kvalitet.
Vi har holdt designeren så brugervenlig som muligt, men med mange funktioner følger en stejlere indlæringskurve. Det anbefales at lære det grundlæggende i HTML og CSS Hvis du ikke ønsker at investere den nødvendige tid og energi, kan du roligt springe denne side over.
Dette er de andre muligheder for et design, der ikke kræver teknisk viden:
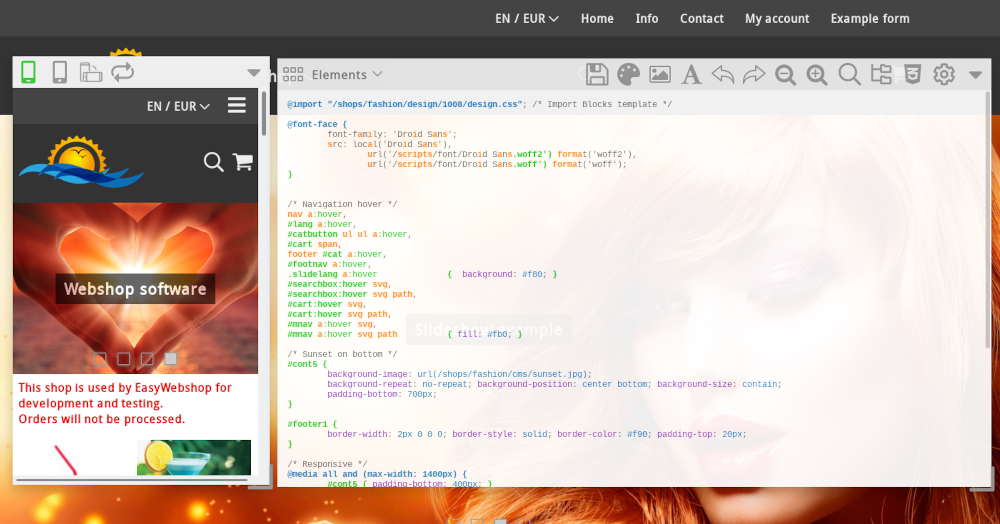
Gå til Indstillinger > Layout, og klik på fanen Designer. Klik derefter på Start. Selve designeren er ikke egnet til brug på en mobiltelefon. Vi anbefaler at bruge en stor skærm (mindst 1920x900 pixels) for at kunne arbejde komfortabelt med designeren.

Designeren består af forhåndsvisningen i baggrunden, et vindue med mobilvisningen af din hjemmeside og designervinduet.
Mobil-visning
De fleste mennesker besøger din hjemmeside med en smartphone. Mobilvisningen giver dig et eksempel på, hvordan din hjemmeside vil se ud på en lille skærm.
Sørg forSørg for, at din hjemmeside ikke bliver for bred, så der ikke kommer en vandret rullebjælke. Alle skabeloner og temaer er mobilvenlige (responsive) som standard, men designeren giver en masse frihed, så det kan forstyrres.
Ikonerne i toppen giver dig mulighed for at se på forskellige opløsninger.

Med ikonet Opdater kan du opdatere scriptet på webstedet for at se den nyeste version.
Design-vindue
Nedenfor forklares alle ikonerne på værktøjslinjen. Som standard vises kun ikonerne for de grundlæggende funktioner. Klik på ikonet Indstillinger og aktiver Avanceret tilstand for at se alle ikonerne.

Mine designs
Det første ikon giver dig et overblik over dine personlige designs.
- Tilføj design
- Med denne knap kan du tilføje et nyt design eller kopiere et design fra en anden webshop.
- Publicer
- Efter udgivelsen vil designet være live og synligt for dine besøgende.
- Edit
- Her kan du redigere designets navn, kommentarer og kopieringsrettigheder.
- Slet
- Med denne handling kan du slette designet. Denne handling kan ikke fortrydes.
Du skal bekræfteDu skal bekræfte, om du vil slette et design. Sletning af et design kan ikke fortrydes. Du bliver nødt til at oprette et nyt design i stedet.
Elementer
Elementer udgør HTML-strukturen på din hjemmeside. Når du har valgt et element, vil du blive præsenteret for en webformular, der giver dig mulighed for at ændre elementets egenskaber.
Der er mange elementer og egenskaber, der kan tilpasses med webformularen. Hovedelementet er websidens body-tag. Denne formular ændrer automatisk den underliggende CSS-selektor.
Egenskaber, der allerede er tilpasset, er angivet med en grøn baggrund i formularfeltet. Hvis du lader værdien af en egenskab være tom, fjernes egenskaben.
Subelementer
Nogle elementer indeholder underelementer. Ved at klikke på linkene åbnes en ny formular, som kan bruges til at ændre egenskaberne for underelementet.
Medier
Egenskaber for elementer gælder måske kun for bestemte skærmstørrelser eller i den trykte version. Ved at klikke på linkene justeres elementets egenskaber til et bestemt medie.
Gem
Brug dette ikon til at gemme designet. Dette vil ikke udgive designet.
Farver, billeder og skrifttype
Disse ikoner er en kopi af funktionerne i grundlæggende layoutstyring De vises også her for at lette adgangen.
Struktur
Strukturikonet giver dig mulighed for at ændre HTML-strukturen på hjemmesiden. Du kan tilføje, flytte og slette objekter.
Der er synlige objekter (søgefunktion, indkøbskurv, sprogvalg, navigation) og usynlige containere, som bruges til at strukturere hjemmesiden. Containere bruges typisk til at gruppere elementer eller tilføje baggrunde.
Du kan justere strukturen ved at trække elementer eller ved at bruge pilene op og ned. Du kan tilføje et nyt element ved at klikke på knappen Tilføj i bunden. For at fjerne et element skal du klikke på ikonet Delete.
Din webbrowser vil automatisk opdatere designeksemplet. Hvis opdateringen ikke sker automatisk, skal du klikke på Save i designvinduet og derefter på Reload i mobilvisningen.
Tilpasning af CSS
Opdatering af CSS giver dig mulighed for at ændre layoutkoderne (CSS-kode) på webstedet og er designerens vigtigste funktion.
CSS - Cascading Style Sheets er ikke et programmeringssprog, men et stilsprog, der kan bruges til at definere formateringen af hjemmesideelementer.
Tilpasning af CSS, er det noget for en lægmand?
CSS kan nemt læres. Vi anbefaler denne metode til brugere, der ønsker at tilpasse deres egen hjemmeside og investere tid i at lære om CSS.
Nyttige links med information om CSS:
- W3Schools - tutorials til at lære CSS
- CSS-Tricks - vores favorit med masser af CSS-information
Hjælp til tilpasning af CSS
Vores helpdesk kan ikke yde support til ændringer af CSS-koden. Tilføjelse af CSS-support ville betyde, at vi skulle lave tilpasset webdesign, og det ville gøre EasyWebshop meget dyrere. Vi har Summer of web design til at hjælpe med at skabe et personligt design.
Vi anbefaler ikke at lade webdesignere logge ind på din webshop direkte eller med en administratorkonto. Det fører nogle gange til diskussioner om ændringer, der ikke var ønsket. Lad kun folk logge ind på din webshop, som du har tillid til! I stedet kan webdesigneren oprette en Basic-webshop og skabe designet i denne webshop. Du kan derefter kopiere designet til din webshop med kopieringsfunktionen.
Mens du redigerer CSS, vises der ekstra ikoner for Fortryd og Gentag ændringer, Mindre og Større tekst og en søgefunktion. Indtast en tekst i søgefeltet for at finde teksten i CSS-koden. Tryk på Enter for at fremhæve teksten, hvis den findes, og for at gå til den næste forekomst, hvis der er nogen.
Indstillinger
Her kan du slå mørk tilstand, fuld skærm og syntaksfremhævelse af CSS-koden til og fra. Der er også en mulighed for at gøre designvinduet gennemsigtigt. Indstillingerne vedrører designvinduet og altså ikke hjemmesiden.

Hvordan ændrer jeg egenskab X?
Ændring af baggrunden
Vælg det ønskede element, f.eks. webside. Ved Baggrundsbillede skal du klikke på ikonet Rediger billede. Vælg et billede fra listen, eller Upload et nyt billede.
Du kan også købe et billede ved hjælp af Galleri. Hvis du vil bruge billedet på en side, anbefaler vi Webformat. Til baggrunde anbefaler vi formatet Large.
Klik på Insert for at indstille billedet som baggrund. Når baggrundsbilledet er indstillet, vises også et ikon Slet billede.
Skifte af knapper
Vælg elementet Webpage og underelementet Buttons. I formularen kan egenskaber som farve, størrelse, kantstil osv. justeres.
Underelementet Buttons mouse-over giver mulighed for at ændre knappernes stil, når musen føres hen over dem. For eksempel kan knappen få en lysere farve.
Tilpasning af farver
Den nemmeste måde at ændre farver på er i CSS-koden. Farvekoder ser ud som #ffffff eller rgba(255, 255, 255, 0,5) Med sidstnævnte notation er den sidste parameter (0,5 i eksemplet) gennemsigtigheden.
Nyttige links til at sammensætte farver:
- Color Designer - generer nemt farvepaletter
- Color Combos - sammensæt farvekombinationer
Tilpasning af skrifttyper
Du kan ændre skrifttypen ved at vælge et element og justere Font i formularen.
Som standard har alle vores skabeloner en skrifttype indstillet til hovedelementet Webside. Det er muligt at indstille forskellige skrifttyper til forskellige elementer. Vi anbefaler kun at bruge én skrifttype for at holde tingene overskuelige.
Hyppigt stillede spørgsmål om designeren
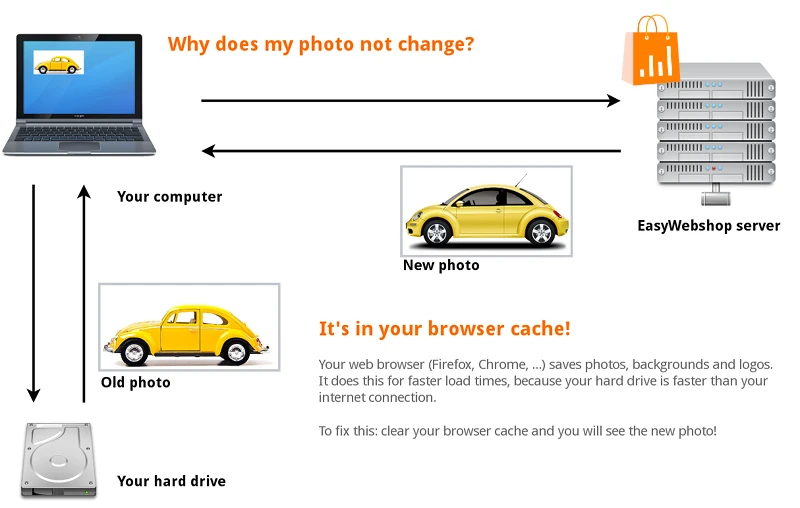
- Jeg ser stadig den gamle version af hjemmesiden
- Det skyldes som regel, at de gamle billeder stadig ligger i webbrowserens cache. En webbrowser (Firefox, Google Chrome ...) gemmer websider og billeder på din harddisk. På den måde indlæses siden hurtigere ved dit næste besøg. Når du besøger siden, vil du se den gamle version af billedet på din harddisk og ikke den levende version på din hjemmeside.

For at løse dette problem: Ryd din browsercache. Hvordan du gør det, afhænger af og er forskelligt fra webbrowser til webbrowser.
Tjek også, at dit design er Publiceret.
Næste side: Redigering af tekster og websider
- Introduktion
- Produktstyring
- Konfiguration af online butik
- Indstillinger for konto og butik
- Betalingsmetoder og udbydere af betalingstjenester
- Fakturaer og vilkår og betingelser
- Fastsættelse af forsendelsesomkostninger
- Rabatter og tillægsgebyrer
- Registrering og overførsel af domænenavne
- Flersproget butik
- Tilslutning til eksterne platforme
- Personaliserede webadresser
- Administration af flere webshops (Multishop)
- Automatiske e-mails til kunder
- Udformning af et smukt layout
- Forvaltning af ordrer
- Markedsføring
- Moduler
- Sikkerhedskopiering og eksport af data
- E-mail og webmail
- Administratorkonti
- Billeder af høj kvalitet
- To-faktor-autentifikation
- Etiketter
- Metatags - Verifikation af websted
- Live chat
- Diasshow
- Analyse af besøgende - Google Analytics
- Filtre
- Salgssted (POS)
- Formularfelter
- Digitale eller virtuelle produkter
- System til reservation af Symcalia
- Gæstebog
- Kontakt til helpdesk