Udformning af et smukt layout
![]() Et professionelt layout er vigtigt for at virke troværdig og for at vinde kundernes tillid. EasyWebshop gør det nemt selv at vælge og tilpasse et layout. Intet behov for en dyr webdesigner.
Et professionelt layout er vigtigt for at virke troværdig og for at vinde kundernes tillid. EasyWebshop gør det nemt selv at vælge og tilpasse et layout. Intet behov for en dyr webdesigner.
Ændring af layoutet har ingen indflydelse på driften af webshoppen. Enhver ændring kan fortrydes eller ændres senere. Så tag dig tid til at eksperimentere med farver, billeder og skrifttyper for at opnå det ønskede resultat.
Hvad gør du? Tilføj ca. 10 produkter, før du eksperimenterer med layout og konfiguration.
Hvis du ikke ønsker at eksperimentere med layoutet i din live-webshop, kan du oprette en ny gratis webshop ved hjælp af Multishop til at eksperimentere.
Layout-styring
Naviger til Indstillinger > Layout. Nedenfor forklarer vi, hvordan hver fane fungerer.

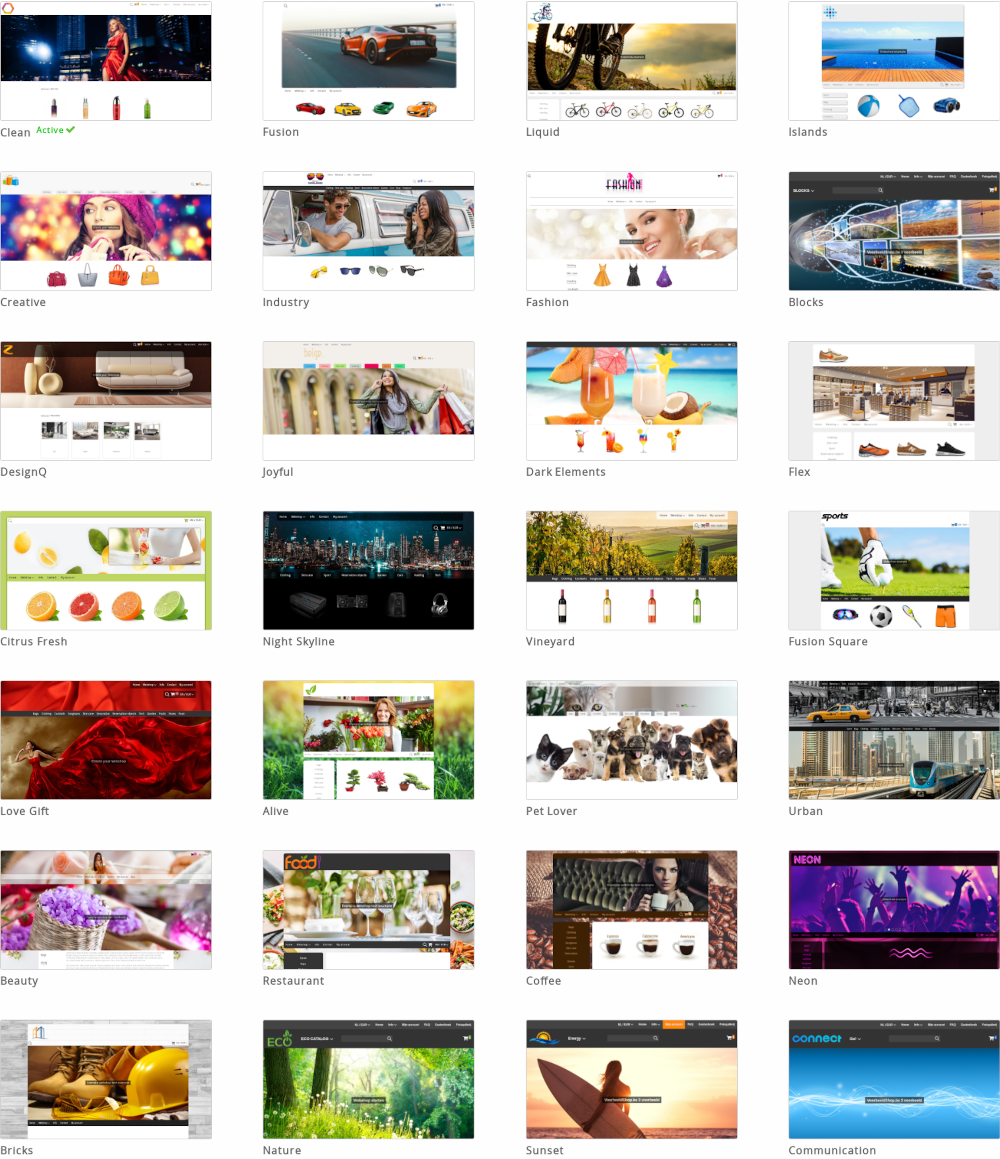
Skabeloner, temaer og designs

Skabeloner er grundlæggende designs, der står først på listen, og som ikke indeholder farver. De er velegnede til forretningshjemmesider, hvor fokus er på produkterne.
Temaer er baseret på en skabelon og forfines yderligere med farvekombinationer og baggrunde. De er velegnede til hjemmesider, hvor designet skal være attraktivt.
Designs er skabeloner eller temaer, der tilpasses af dig, brugeren, ved hjælp af designeren. Denne metode er velegnet til brugere, der ønsker at tilpasse detaljerne på deres hjemmeside.
Alle skabeloner og temaer er mobilvenlige og optimeret til hurtige indlæsningstider og optimal indeksering i søgemaskiner.
Vælg en af skabelonerne eller temaerne, og klik på Eksempel for at se et eksempel. Dette eksempel er ikke synligt for dine besøgende.
Klik på Publish for at indstille skabelonen eller temaet til din hjemmeside. Den vil nu være live for dine besøgende.
Logo

Under fanen Logo kan du uploade et (firma)logo ved at vælge det og klikke på Gem.
Hvis du ikke har et logo endnu, kan du få det designet af en logodesigner. Hos EasyWebshop designer vi ikke logoer. En interessant hjemmeside til at få designet et logo er 99designs.
Justering af logodimensionerne efter upload
- Skala
- Dette er standardindstillingen: Logoet skaleres proportionalt ned til maksimalt 300x100 pixels.
- Beskæring
- Dette klipper den del af logoet af, der er for stort.
- Ingen ændringer
- Der foretages ingen ændringer af logoet efter upload. Vælg denne mulighed, hvis du selv har logoet i den rigtige størrelse.
- ico
- Et standardfavicon har målene 16x16, 32x32 eller 64x64 pixels og indeholder 16 farver. Filstørrelsen er maksimalt 150Kb.
- png
- De anbefalede dimensioner for et .png-favicon er 196x196 pixels.
- svg
- For højere opløsninger kan SVG-faviconer bruges. Bemærk, at ikke alle enheder understøtter SVG-faviconer.
- Hjemmesiden W3Schools har en farvevælger til nemt farvevalg
- Lær mere om HTML/CSS-farvekodning
- Color Designer - generer nemt farvepaletter
- Color Combos - skab farvekombinationer
- Hold det enkelt
- Dine kunder køber ikke et produkt afhængigt af hjemmesidens layout. Et enkelt, funktionelt layout vil fungere bedre end et travlt layout med mange unødvendige distraktioner.
- Bliv konsekvent
- Vælg en farvepalet, og bliv ved med at bruge de samme farver. Brug den samme skrifttype, medmindre du ved, hvad du laver.
- Få inspiration
- Der er ikke noget galt i at se, hvordan andre gør det. Du kan finde inspiration i vores eksempler.
- Fotos giver hjemmesiden liv
- Et genkendeligt logo, klare produktbilleder og en matchende baggrund gør din hjemmeside virkelig levende.
- Få råd fra venner, familie og kolleger
- Spørg forskellige mennesker, hvad de synes om dit layout. Et smukt layout er subjektivt. Du vil se, at der er mange modstridende meninger.
- Giv tilstrækkelig kontrast, undgå stilfejl
Nogle almindelige fejl:- Tekst med lav kontrast
- Tekst, der er irriterende at læse
- Store tekstblokke i kursiv er svære at læse
- Brug af store bogstaver online svarer til at skrige
- Undgå at gentage tegnsætning!!!
- Mine tekster er væk!
- Tekstfarven er indstillet til samme værdi som baggrundsfarven.
- Favicon vises ikke
- Brug en nyere browser. I nogle gamle versioner af Internet Explorer vises der ikke noget favicon.
Tilknyt også et domænenavn til din butik. Nogle browsere viser faviconet for EasyWebshop, hvis der ikke er tilknyttet et domænenavn.
Vi anbefalerVi anbefaler ikke at gøre logoer for store. Det gør det svært for besøgende med smartphones. Hvis logoet er for bredt, kommer der en vandret rullebjælke. Hvis logoet er for højt, skal der scrolles mere lodret.
Standardindstillingen på 300x100 pixels er ok i de fleste situationer. Med nogle temaer er det bedre at gøre logoet større eller mindre.
Den maksimale størrelse på logoet er 25 MB. De mulige filformater er .gif, .jpg, .png og .svg. Til gennemsigtige logoer skal du bruge PNG- eller SVG-formatet. GIF-animationer er mulige, men vi anbefaler ikke at bruge dem som logoer.
Browser-ikon
Browserikonet eller Favicon er et ikon, der er knyttet til dit website. Du kan få det designet af din logodesigner.
![]()
For at opnå maksimal kompatibilitet med alle typer enheder anbefales det at uploade en .ico-, .png- og .svg-version.
Det er muligt, at browserikonet ikke ændres med det samme, når det opdateres i layoutstyringen. Det er på grund af browserens cacher. Dette problem løser sig selv efter et stykke tid, når cachen ryddes. Du kan også rydde browserens cache manuelt eller besøge webstedet med en enhed, du ikke brugte før.
Farver
Farvegrænsefladen udtrækker alle farverne fra det valgte tema og giver en nem måde at ændre dem på. Knappen Edit CSS er en ekspertfunktion, som giver yderligere muligheder for at finjustere layoutet ved at ændre CSS-koden.
Nogle nyttige links:
Når du har foretaget ændringer, skal du klikke på knappen Gem nedenfor.
Billeder
Hvis der er billeder i temaet, vil de blive vist her. Klik på ikonet Rediger billede for at opdatere billedet. Med designer (se næste side) kan du tilføje flere billeder.
Når du har foretaget ændringer, skal du klikke på knappen Gem nedenfor.
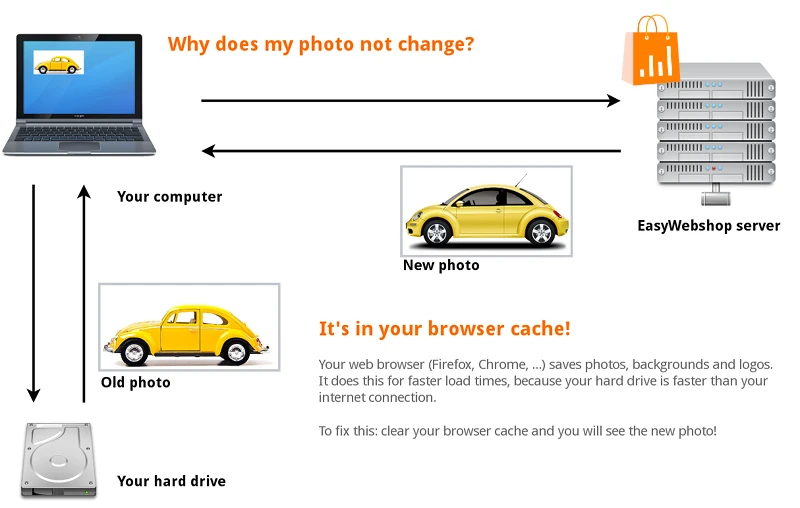
Hvis billedet ikke ændrer sig på hjemmesiden, skyldes det som regel, at de gamle billeder stadig ligger i webbrowserens cache. En webbrowser (Firefox, Google Chrome, ...) gemmer websider og billeder på din harddisk. På den måde indlæses siden hurtigere ved dit næste besøg. Når du besøger siden, vil du se den gamle version af billedet på din harddisk og ikke den levende version på din hjemmeside.
For at løse dette: Gå til butikssiden, og klik på Opdater side eller Lad side.
Du kan også bruge genvejstasterne: F5 eller CTRL + R (Kommando + R på Mac). Den seneste version af websiden er nu indlæst.
I nogle webbrowsere skal du manuelt rydde cachen i webbrowserens indstillinger. Hvor du finder dette, afhænger af webbrowseren. Se hjælpefunktionen i din webbrowser for dette. Det er uden for rammerne af denne wiki.
Skrifttype
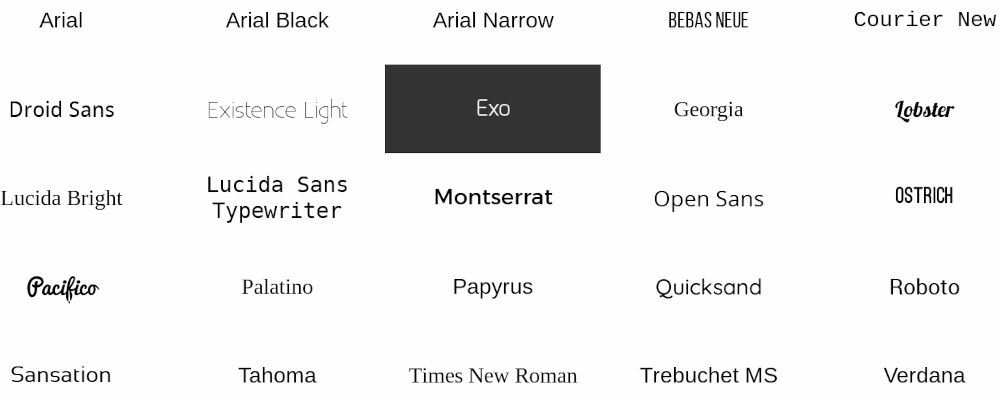
Denne grænseflade giver dig mulighed for at ændre hovedskrifttypen på din hjemmeside. Du skal blot vælge en skrifttype og klikke på knappen Gem nedenfor.

Det anbefales ikke at blande forskellige skrifttyper på samme side.
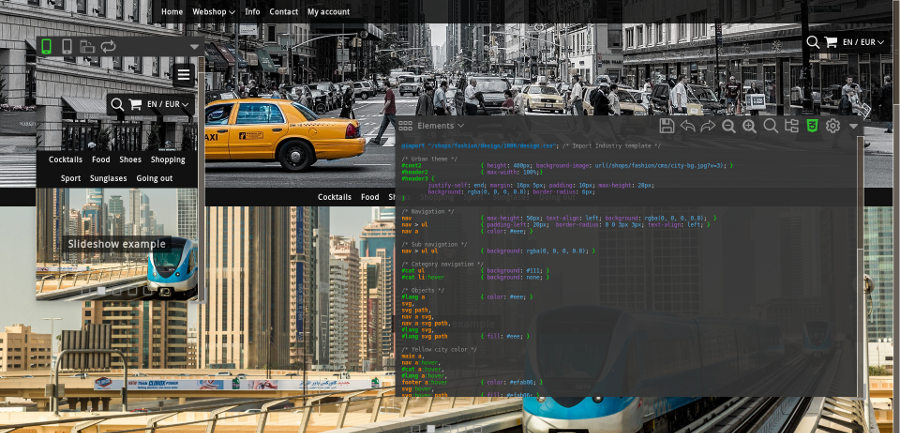
Designer
Med designeren kan den valgte skabelon eller det valgte tema gøres personligt. Designeren giver mange muligheder for at personliggøre og er derfor mindre nem at bruge end standard layout management. På næste side beskrives designerens funktioner.

Tips til selv at designe et smukt layout
At hyre en webdesigner til din hjemmeside
![]() Med den indbyggede designer kan du selv tilpasse dit layout. Der er masser af muligheder, så du kan adskille din butik fra andre hjemmesider. Dette er den nemmeste og billigste løsning.
Med den indbyggede designer kan du selv tilpasse dit layout. Der er masser af muligheder, så du kan adskille din butik fra andre hjemmesider. Dette er den nemmeste og billigste løsning.
Hvis du ikke opnår det ønskede resultat, kan du bede en webdesigner om at bygge et skræddersyet layout. Når du leder efter en webdesigner, skal du være opmærksom på, at der desværre er mange uuddannede webdesignere på internettet. Bed om referencer, og tjek også referencerne ved at kontakte dem.
Nogle webdesignere vil tvinge dig til at skifte til en anden webshop-software til et layoutdesign, hvilket er unødvendigt. Det gør de som regel, fordi de får provision for at sælge dig denne anden applikation. Lav en sammenligning mellem EasyWebshop og den anden platform. Vi tilbyder generelt mange flere funktioner til en bedre pris.
Browserfaner gør det lettere at skifte opgaver
Opret to faner i din browser: en fane med disse instruktioner og en fane, hvor du vil administrere din butik. På den måde kan du nemt skifte fra en fane til en anden og navigere hurtigere. Hvis du udskriver denne dokumentation, er dette naturligvis ikke relevant. Så kan du kigge på papiret og derefter på din skærm. Ja, det var en fornærmelse mod dit intellekt!
Tryk på CTRL + T (eller vælg File > New Tab) for at åbne en ny fane i din browser. I den nye fane skal du navigere til vores hjemmeside: easywebshop.com.

Når du har ændret noget i backend, skal du navigere til fanen på dit websted og trykke på Læs siden tilbage, Opfrisk siden eller F5 for at se den seneste opdatering.
Hyppigt stillede spørgsmål om layoutet
Næste side: Designer
- Introduktion
- Produktstyring
- Konfiguration af online butik
- Indstillinger for konto og butik
- Betalingsmetoder og udbydere af betalingstjenester
- Fakturaer og vilkår og betingelser
- Fastsættelse af forsendelsesomkostninger
- Rabatter og tillægsgebyrer
- Registrering og overførsel af domænenavne
- Flersproget butik
- Tilslutning til eksterne platforme
- Personaliserede webadresser
- Administration af flere webshops (Multishop)
- Automatiske e-mails til kunder
- Udformning af et smukt layout
- Forvaltning af ordrer
- Markedsføring
- Moduler
- Sikkerhedskopiering og eksport af data
- E-mail og webmail
- Administratorkonti
- Billeder af høj kvalitet
- To-faktor-autentifikation
- Etiketter
- Metatags - Verifikation af websted
- Live chat
- Diasshow
- Analyse af besøgende - Google Analytics
- Filtre
- Salgssted (POS)
- Formularfelter
- Digitale eller virtuelle produkter
- System til reservation af Symcalia
- Gæstebog
- Kontakt til helpdesk